Сайт фонда работает на технологиях html, css, scss, susy, js, ajax, wordpress, php7, а также собственных инструментах студии.
Основные задачи сайта:
- автоматизация сбора интернет-пожертвований;
- создание информационного поля в сети web;
- повышение выдачи сайта фонда при поисковых запросах.
Из главного:
- Подключили «Лейку». Теперь пользователи сайта могут самостоятельно совершать пожертвования на сайте и получать необходимую информацию по состоянию компаний сбора. Подключили Яндекс.Деньги ( регистрация, договор, настройка, запуск ).
- Создали модуль «Мероприятия». Подключили сервис «TimePad» на сайте фонда. Теперь мероприятия создаются на самом сервисе и синхронизируются автоматически через API. Есть возможность заказа билетов прямо с сайта фонда (сохраняем трафик на сайте, повышаем тиц).
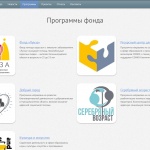
- Создали модуль «Проекты и программы». Теперь все программы работают на сайте по определенному шаблону. Можно прикреплять проекты, новости, мероприятия и описание. Все это выводится выборкой на детальной странице проекта. Программы работают аналогично, продумана древовидная система зависимостей.
И еще:
- модуль «Отчеты и документы» (списки, документы, типы);
- модуль «Новости» (шэйринг, зависимости к объектам, дополнительные поля);
- слайдеры на движке Owl Carousel (тач-ивенты, флэксибл-версия);
- сделали базовую мобильную версия для удобного чтения новостей и страниц на сайте;
- модифицировали панель управления WordPress (убрали лишнее, uxui);
- базовый performance optimization ( critical path, кэшированние, https, ssl );
- статические страницы с custom-версткой.